I’m in the midst of overhauling my consulting company’s very basic website, and now turn to you, dear readers, for your thoughts and suggestions.
 The context: I launched the site three years ago as a basic thing, a quick WordPress semi-brochure to get the word out. It wasn’t too different from a blog. Ever since I’ve been meaning to revamp it, but, honestly, business has been good and kept me too busy. I’ve been devoting time to higher priorities – i.e., meeting with clients, conducting research, publishing, etc. Plus my blog and Twitter have done the lion’s share of communicating my thoughts and questions.
The context: I launched the site three years ago as a basic thing, a quick WordPress semi-brochure to get the word out. It wasn’t too different from a blog. Ever since I’ve been meaning to revamp it, but, honestly, business has been good and kept me too busy. I’ve been devoting time to higher priorities – i.e., meeting with clients, conducting research, publishing, etc. Plus my blog and Twitter have done the lion’s share of communicating my thoughts and questions.
As it stands now, the site offers short texts introducing the business and its services (speaking, futuring). For samplers of this work there are interviews with me and blurbs, along with links to FTTE and this very blog. And there’s contact information.
The desired audience for the new site is potential clients. That means higher education leaders and interested parties, not just in the United States, but worldwide: provosts, deans, presidents, CIOs, library heads, faculty, boards, politicians. That also includes non-post-secondary cultural heritage institutions that I’ve worked with, namely libraries and museums, both public and academic.
The purpose of the site: to share information about my consulting work, with the aim of attracting new clients.
What’s already on deck to add to a new site: I have assembled materials for a clients page, with links, permissions, and logos. I’ve started two case studies. There are also new and archived media items, including a good number of photos and videos. These materials came about because Facebook friends offered me design suggestions last year, which drove the creation and selection of these items (thank you, friends!). I haven’t picked a WordPress theme, or considered another CMS, or made a “welcome to the site” video, or run a focus group, or figured out the best color scheme representing my brand, nor consulted with a professional web designer.
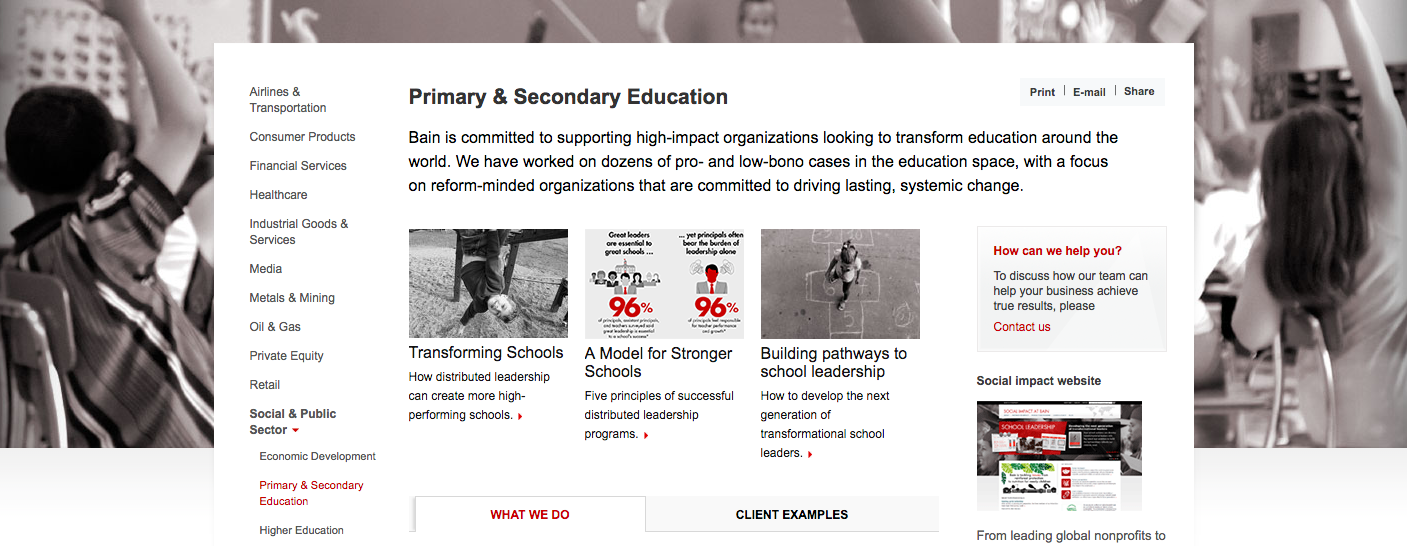
I have looked at other websites for higher education consultants, and drawn some conclusions.
- They rarely lead with images of their staff. Instead they start with images of their real or ideal clients, featuring both people (students, staff) and physical sites (lovely campuses and buildings).
- They often showcase a specific, named, and sometimes proprietary methodology or product (for example).
- Client lists and case studies are available.
- Publications are available, such as white papers and articles.
- Specific services and topical foci are named right away.
- Most pages are crammed with content, often in multiple columns, in sharp contrast with today’s post-mobile simplicity mode. For example,
- “Contact us” info is prominently displayed, from social media widgets to phone numbers to login and “click here for X” buttons.
- Some have a calendar of upcoming events.
While I was looking for inspiration from my peers, I also explored another set of colleagues. Professional futurists‘ websites are a bit different. They are much more personal, with futurists’ names and faces foregrounded. Like non-futurist consultant sites, these feature information about clients and case studies. Their overall design is more exciting, with a larger number of graphics, images, and animation, plus a general flair for energy. Linguistically, some write in the first person, others in the third.
Interestingly, I don’t see too much in the way of future-oriented design in futures sites. They feel like websites from circa 2000-2010. There isn’t much in the way of (say) video, or animation, or infographics, 3d models, slideshows, “hero images”, carousels, hamburger menus, endless scrolls, material design, or cards. They don’t feature giant slabs of images or video. There aren’t many locations for interaction. None seem to be mobile-first designs.
My work sits in both domains, futurism and consulting, yet is different in some ways. I foreground everything in social media, which is unusual for consultants, and not always done among futurists. I also try to be as open about the consulting work as possible, which is rare. I point to Vermont in my work, not so much for professional reasons (only a few clients are here, and it’s not a very futures-oriented state, so far) but because my family’s homesteading is both interesting and a differentiator. I rarely see anyone else celebrating their living in New Jersey, or wherever. In short, while I learn web redesign from futurists and consultants, I’m not sure how to express those differences – parts of my brand – in this new site.
So I ask: what would you like to see? Should I imitate the consultants or the futurists? How much media should I pile on? Is there a color scheme and/or font inherent in what you know of my work? Is the best site simple or content-packed? Would you like an upcoming events or recent publications scroll? Would a popup asking you to join FTTE drive you screaming from the site, or appear as logical marketing?
I’m grateful for any advice you can offer.






How about a vlog of the day on the front page linked to a conversation forum of sorts to stimulate daily traffic and actual and a sense of interaction and connection?
In gassho,
Michael
_/_
Michael Joei Galvin
Director, Office of Technology Integration, University Life
PhD Candidate, INFJ
George Mason University
MS 2A4, 4400 University Drive
Fairfax, VA 22030
Cell: 571-296-5385
Skypes: Michael Galvin, Univlife01
Twitter: MasonULife
web: ulife.gmu.edu
From: Bryan Alexander
Reply-To: Bryan Alexander
Date: Thursday, July 21, 2016 at 9:55 AM
To: Michael Galvin
Subject: [New post] What would you like to see in my consulting website? A shameless plea for advice
Bryan Alexander posted: “I’m in the midst of overhauling my consulting company’s very basic website, and now turn to you, dear readers, for your thoughts and suggestions. The context: I launched the site three years ago as a basic thing, a quick WordPress semi-brochure to get “
Michael, what a fine idea.
Questions:
1) Does that mean a vlog published each day?
2) Should I position that on the BAC front page?
Many thanks –
Bryan, how do people usually consume the content? I ask because they can really drive whether you take a mobile first design approach or a responsive design approach. I would guess that your site is most often consumed on a larger screen device (analytics data should be able to tell you) and so you probably want to consider a responsive design approach. Look to your analytics for guidance on the kind of content that is most frequently consumed on your site and for the search terms that are leading people to your site. You can choose highlight either what people are already coming to the site for or things that you feel they should be accessing on the site but aren’t currently.
I like to follow http://alistapart.com/articles for ideas on design and usability. I also like https://www.smashingmagazine.com In any event, my first step would be to dig into the site analytics.
That’s a good question.
I’m honestly not sure.
When I see how institutional decision-makers use technology, they tend to move between laptop, phone, tablet, and desktop, depending on their status, age, and schedule.
Not sure if WordPress shows this kind of data.
Bryan, how do people usually consume the content? I ask because they can really drive whether you take a mobile first design approach or a responsive design approach. I would guess that your site is most often consumed on a larger screen device (analytics data should be able to tell you) and so you probably want to consider a responsive design approach. Look to your analytics for guidance on the kind of content that is most frequently consumed on your site and for the search terms that are leading people to your site. You can choose highlight either what people are already coming to the site for or things that you feel they should be accessing on the site but aren’t currently.
I like to follow http://alistapart.com/articles for ideas on design and usability. I also like https://www.smashingmagazine.com In any event, my first step would be to dig into the site analytics.
A Knowledge Garden — (One stop link shopping of all your collaborative wisdom; broken out into categories and garden plots of fields of study).
Do you mean set up a new site, unifying the BAC professional one with my blog?
Videos and animations are a waste of my time when I’m trying to find information. The exception is for products where I want to see what the product looks like or how it operates. Perhaps video testimonials would be acceptable.
The client list is useful if I want to contact peer organizations to find out about their experiences, but when it is front and center I find that it doesn’t list my peers necessarily, it lists the highest profile clients as a form of bragging/marketing.
I suspect other consultancy pages don’t put their staff front and center on the off chance the staff experiences turnover, or so a potential client doesn’t get too attached to the idea of a specific consultant. Obviously this is less of an issue for you.
Many thanks, Chad, for these notes.
Do you think a blog feed on the consulting site’s main page would be useful?
Great point about turnover.
You are doing the right things. Looking at peer sites, identifying elements you do and don’t want in your own. And while asking people is a great idea, you will get (and are getting) great ideas but how you pull that into a whole is tricky. You cannot design a web site that works for everybody.
So you have to go with not something that’s “okay” or “does the job”, you personally have to love your own site. You want to be proud to have other people go there. You want them to be as excited by you.
Most of these are design wise hovering around the same mean of A Lot Of Brochure Stuff With The Person Language. This is *Bryan Alexander* consulting – you have a strong personality, intellect, and humor that draw people. I’m not saying it needs to be plastered with your face, but the whole thing should be a reflection of your persona, not a suppression of it into brochure talk.
Find some metaphor or thematic aspect you can weave through the site, maybe it’s something along the lines of futurism or scenarios. Most sites lack personalities.
I’d definitely make use of your social media presence up front besides a row of icons. Not necessarily a wall of stuff, but something you can push there easily. It’s your voice. There is a place for some video/audio, maybe something more akin to a radio show bumper or a movie trailer than a full on video. Rather than talking about the attributes of your consulting in general terms, look for ways to get some real nuggets of the information you sift and share. Like a teaser that leads to full FTTE.
Maybe add something like an Ask Bryan Anything. I’d work hard to streamline and simplify the opening, with draws to go further. And for audience sanity, for the love of non annoyance, please no pop ups to sign up for email lists (my personal loathing).
If you want the kinds of stats Jon describes, you want to be running Google Analytics,
For colors, I often use a web tool that generates a color palette from a photograph. Vermont is your home, so find a photo with color tones that capture your most positive feeling there. I forgot which one I used last time, but this one works http://www.pictaculous.com/
Have fun!
Fantastic, Alan. What a rich response.
“Find some metaphor or thematic aspect you can weave through the site” – can I do this through a mix of text (references) and images (futures art, something scenario)?
We’re working on a graphic for FTTE. Would that be something fun to highlight?